部落格新手免學CSS、修改痞客邦公告欄位、想怎麼改就怎麼改
22-04-23、首波發行、大直直男
痞客邦公告欄位的煩惱
內文的最上方、黃金版位,卻不知道要如何運用?
想要使用導覽列,又得要學習CSS改變版面設計......。
【部落格經營】Day19 部落格新手免學CSS|修改痞客邦個人資訊|八個簡單操作隨意修改
有過上次的側欄修改經驗,有辦法也運用在公告欄位嗎?
痞客邦公告欄位的初期想法:
1.由於公告版位的位置,樣式設計中位在內文的最上方,在沒有使用的情況下,就直接以空白的方式呈現,讓背景顏色吃掉空白的部分,沒有特別留意根本看不出來。
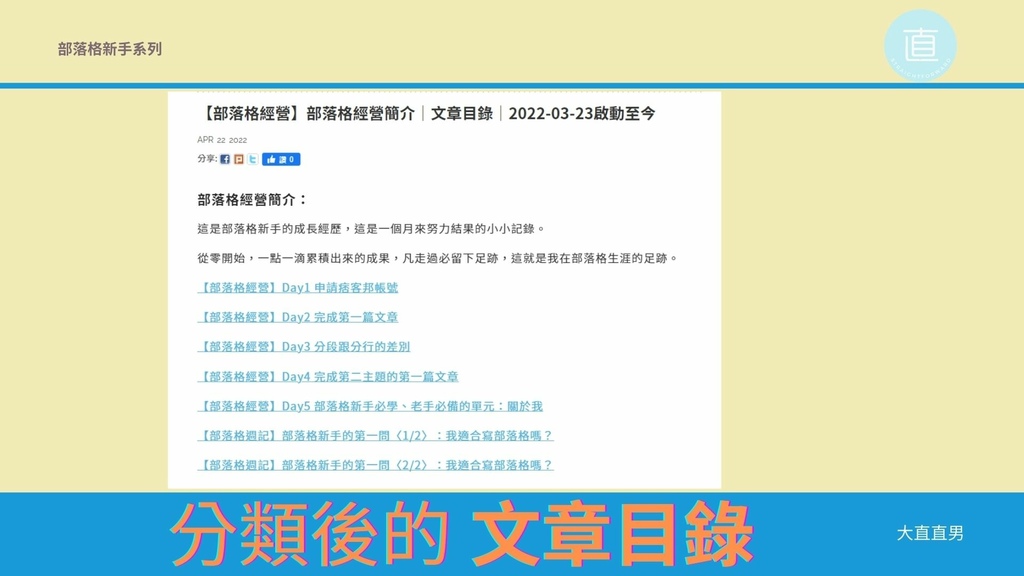
2.想要取代文章分類。
痞客邦側欄提供的文章分類,當單一分類文章累積到一定數量時,初期的文章根本沒有被讀者有【看到】的機會。
若是將分類分的太細,就會發生分類太多太細,分類的文章太少,有點頭重腳輕的感覺。
若是想要點選出所有文章的標題,也要熟悉痞客邦介面的老手花三四個步驟才能轉換成文章標題。
3.痞客邦的導覽列不符需求。【相簿|部落格|留言|名片】
當受眾群使用關鍵字搜尋到需要的文章後,比較迫切的應該是文章向上延伸出去的主題分類,再從分類中在搜尋有興趣的同類文章。固定的四個選項不合實際受眾群需求。
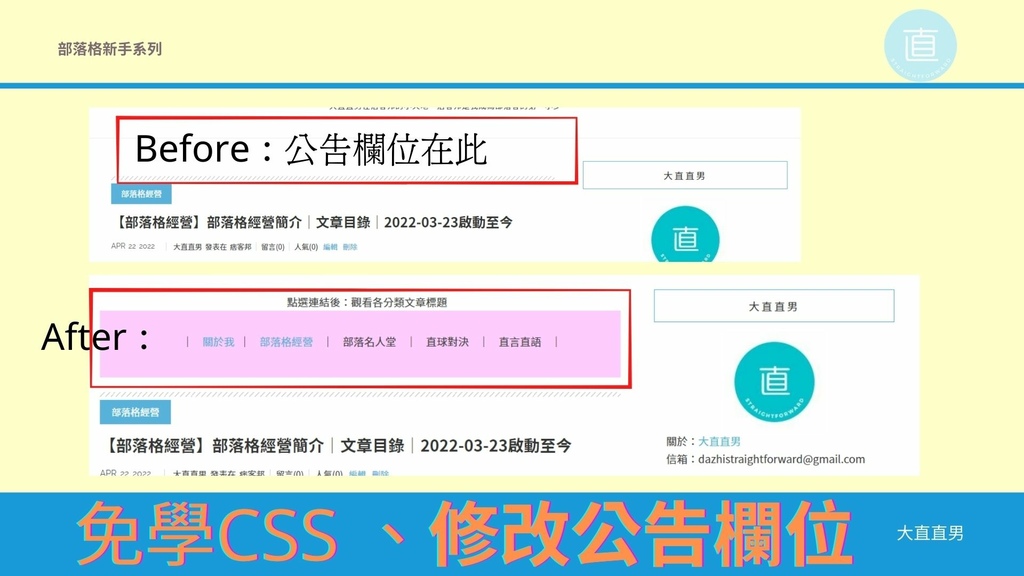
公告欄位的初期想法:就是在文章【內文的最上方】,以【自行設計導覽列】的方式,讓受眾群【點選連結】後,就能看到【分類】的【文章目錄】。
免學CSS、修改痞客邦公告欄位準備項目:
1.建立分類文章目錄連結檔案。

2.確認內文欄寬。
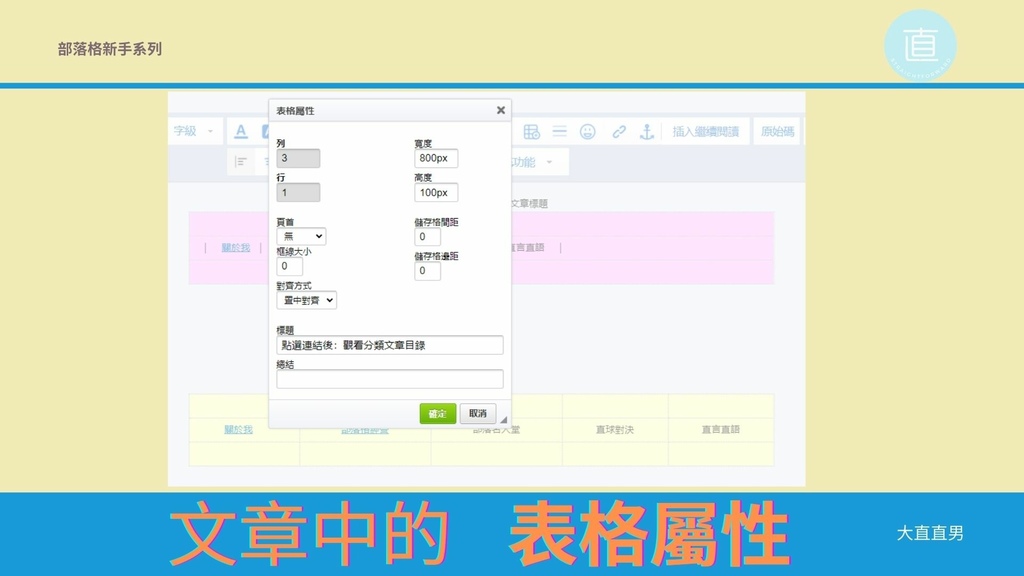
痞客邦新版樣式內文欄寬,可以建立800PX的表格寬度。
使用表格的原因:利用儲存格背景顏色創造出獨特空間。如果單單使用文字超連結在內文上方會非常突兀。
痞客邦後台的表格內無法插入背景圖是比較可惜缺點。
由於是採用複製CSS的方式建立公告版位,無法精細到使用欄寬百分比限制表格位置,所以適合螢幕顯示出來的效果,在平板或手機顯示上會有所差距。這點請新手們留意。

3.學習如何在文章中的文字中插入連結網址。
再在次簡單說明一下如何插入連結網址。
3-1:文章中,先編輯預連結的文字。譬如:【部落格經營】。
3-2:開啟另一個視窗,讀取【部落格經營】這篇文章。複製上方的網址。譬如這是我的網址:https://dazhistraight.pixnet.net/blog/post/61702795
3-3:使用滑鼠將預預連結的文字:【部落格經營】點選成反白。
3-4:點選工具列上方的【連結】。類似迴紋針圖像那個。
3-5:將複製的網址貼到:通訊協定URL下方的空格內。
4.複習【部落格經營】Day19 部落格新手免學CSS|修改痞客邦個人資訊|八個簡單操作隨意修改
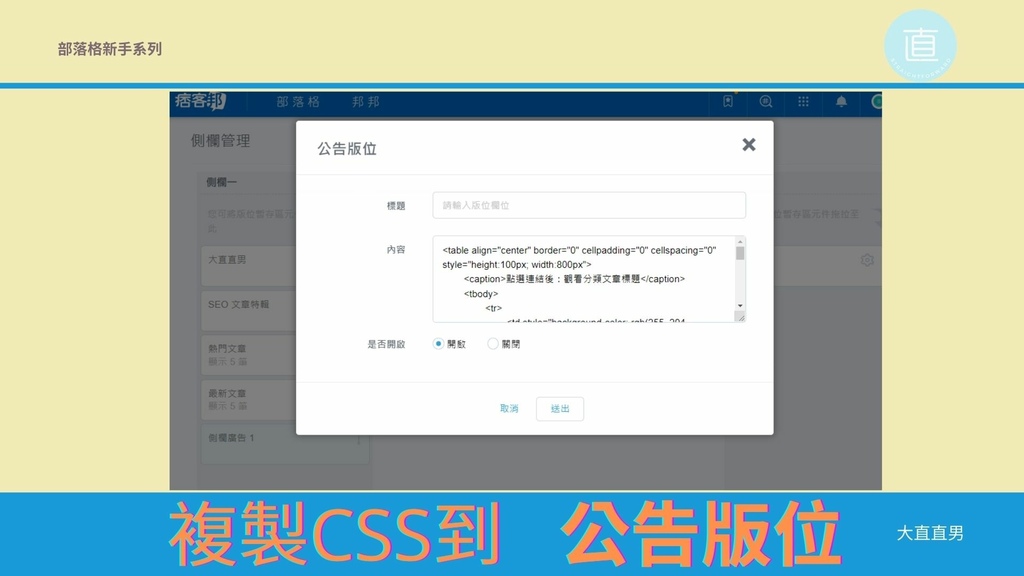
確保已學會如何【複製原始碼】到【側欄管理】的【新增欄位】。
正式編輯痞客邦【公告欄位】內容:
以下步驟為封面圖片創作時的範例,您可以學得精華後,之後再自行修改內容。
1.於痞客邦後台、【發表新文章】。儲存草稿。
2.點選【表格】。從【表格屬性】中建立所需的行列欄寬等必要內容。
3.自行輸入所需的【文章分類】文字。建議表格採單欄、每列採用靠左對齊。解決電腦螢幕與手機平板螢幕上的視覺落差。
4.將【文章分類】插入連結,連結檔案為事前編輯完成的【文章目錄】。
5.複製【原始碼】的CSS內容到【側欄管理】的【公告版位】。文字大小顏色可自行調整、對齊方式會因為使用的裝置會有落差,建議靠左對齊。
整篇文章內容請小心不要鍵入不必要的內容,譬如沒必要用的空行。

延伸閱讀:
1.以表格的形式,複製CSS到公告版位,會因為使用裝置的螢幕產生視覺上的落差,須設法改善。
2.痞客邦原有的文章分類,當分類文章超過100時,已經失去了分類的效果。
3.自行設計的文章目錄需修改。因為整篇內容都變成文章的超連結,顯示出來的是超連結的顏色,不利閱讀。
目前有打算以菜單方式來呈現,加上主廚推薦等圖示,避免視覺疲勞。![]()
暫時先這樣,如果您有其他建議,歡迎來信討論。




 留言列表
留言列表